今日主要會說明Node的內部運作,其實前面文章有提到Node其中是包含著JavaScript的元素。
了解這些機制後,在未來的實作中就能更理解系統的概念及運作。
callback稱作回調或是回呼。主要是用來把函數一作為參數函數,傳遞給函數二,並且參數函數可以被執行。
這個callback函數可以拿來編寫高階的JavaScript程序。
在JavaScript的特性中是分成同步與非同步(異步)是針對進程與線程的調用。 而在Node中是阻塞與非阻塞,這是針對I/O 的調用。
而某種意義上雖然是差不多的...但注意!並不是!不是!不是! 同步=阻塞,異步=非阻塞,因為針對的狀態不同,就阻塞非阻塞而言都是同步的。
今天主要介紹JavaScript的同步與非同步。以下用有點生活化的例子解釋。
可以想像成國中的回家作業,會依序地記錄在聯絡本上,而就按照順序逐次完成,
若第一項是數學作業但還沒完成(或是在某一題卡關了),那麼接下來的第二項國文習作就無法動工也無法完成。
需要把第一項的數學作業完成後,才能開始第二項國文習作。
總結來說,這有點強迫症,就是要按照紙本計畫做事,前面的事項沒有完成系統就不會做到第二項工作的準備。
實際舉個例子:
請先建立一個JavaScript新檔案,名為Test.js,指令如下:
使用console.log輸出三句話(裡面的英文文法請別太在意哈哈哈)。
//同步
console.log("Hello!! I'm NO.1");
console.log("My name is Nicole!! I'm NO.2 ");
console.log("Goodbye Nicole!! I'm NO.3 ");
接下來請建立一個HTML的檔案:
<html>
<head>
<script src="Test.js"></script>
</head>
<body>
</body>
</html>
這個HTML結構大家應該很熟悉,就不做說明囉~
接下來我要看實際結果:
執行網站後,請在頁面中點[右鍵]->[檢查],接下來回出現頁面請點選[主控台],
就可以看到執行結果,步驟畫面如下:


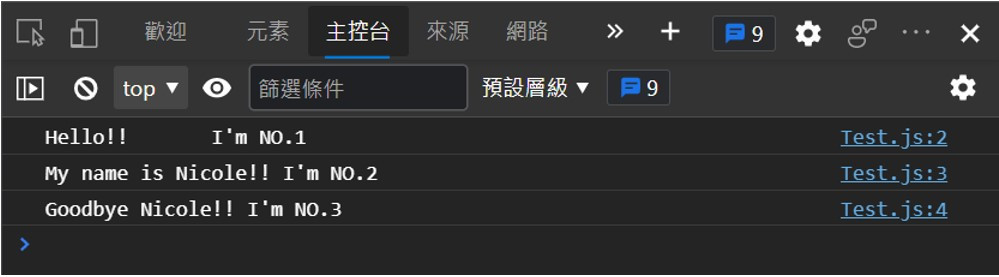
這邊可以看到結果,第一句指令會先被印出,再來是第二句印出,最後是第三句印出。
同步它會依照你輸入的指令順序依次處理。
那就會有疑問啦~那萬一我第一個指令的處理過程可能需要一些時間,那我後面的指令不都卡著了?
所以就有非同步的誕生啦!
當然就是與同步相反囉!
繼續使用高中回家作業的解釋,作業一樣依序寫在聯絡本上,第一項是數學作業,第二項還是國文習作,
現在我的數學作業卡關了!!
我為了後續的事情都不被因此停擺,我決定先做國文習作,等我數學有靈感後再回頭完成。
Ok…舉上面這個例子有點生活化只是為了方便理解,但又有點不能這樣解釋,實際換一個電腦上的例子,大家有在網路上下載過檔案吧!
通常要下載一個檔案需要一定的時間,假設我現在先下載一個影音檔的時間需要五分鐘好了,
再來我去下載另一個文檔時間需要三秒就好了,那麼我不需要等影音檔下載五分鐘後我才可以得到文檔的下載,
而是我先取得了文檔,再得到影音檔。
也就是我不會因為前面一個檔案耗時太長,讓我後續的程序大塞車,這樣會給人一種效率高的表現。
實際例子:
//非同步
//設立一個函數
function Nicole()
{
console.log("Hello!! I'm NO.1");
}
console.log("My name is Nicole!! I'm NO.2");
//設定回調函數與毫秒數
setTimeout(Nicole,5000);
console.log("Goodbye Nicole!! I'm NO.3");
我指令順序與同步的例子是一樣的,最後可以去比較一下兩者的結果。
但是喔!!要注意的是 setTimeout(回調函數,毫秒數),我讓Nicole這個函數等待五千毫秒(=五秒)後再執行。
(也可以想成Nicole檔案下載時間需要五秒)
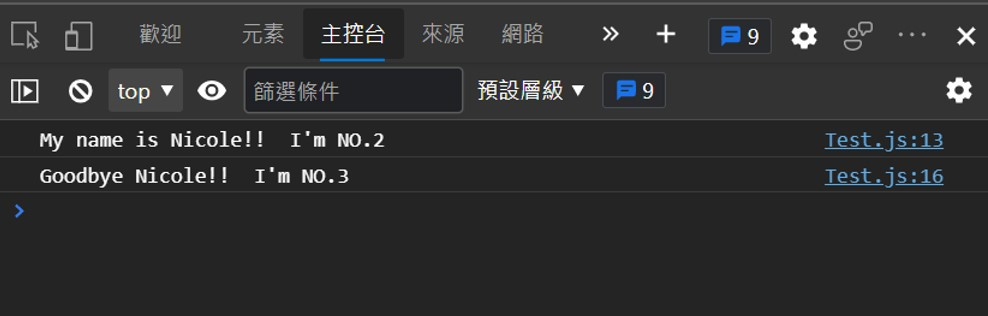
執行結果:
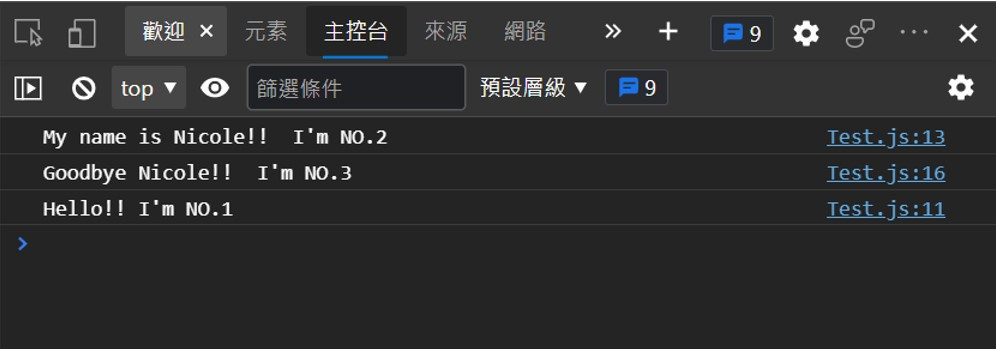
五秒後:
五秒後才會出現Nicole這個函數我要執行的指令。
可以看到同步與非同步的結果輸出的順序是不一樣的,前著是按部就班的乖乖牌,後者是時間管理大師。
可以透過兩者例子的結果,去比較為何明明輸入指令順序一樣,但輸出結果不一樣。
也可以多去嘗試交換順序或是等待秒數,自己反覆多測試幾次就可以理解了。
明天會接續著今天的概念來解釋Node的阻塞與非阻塞。
